
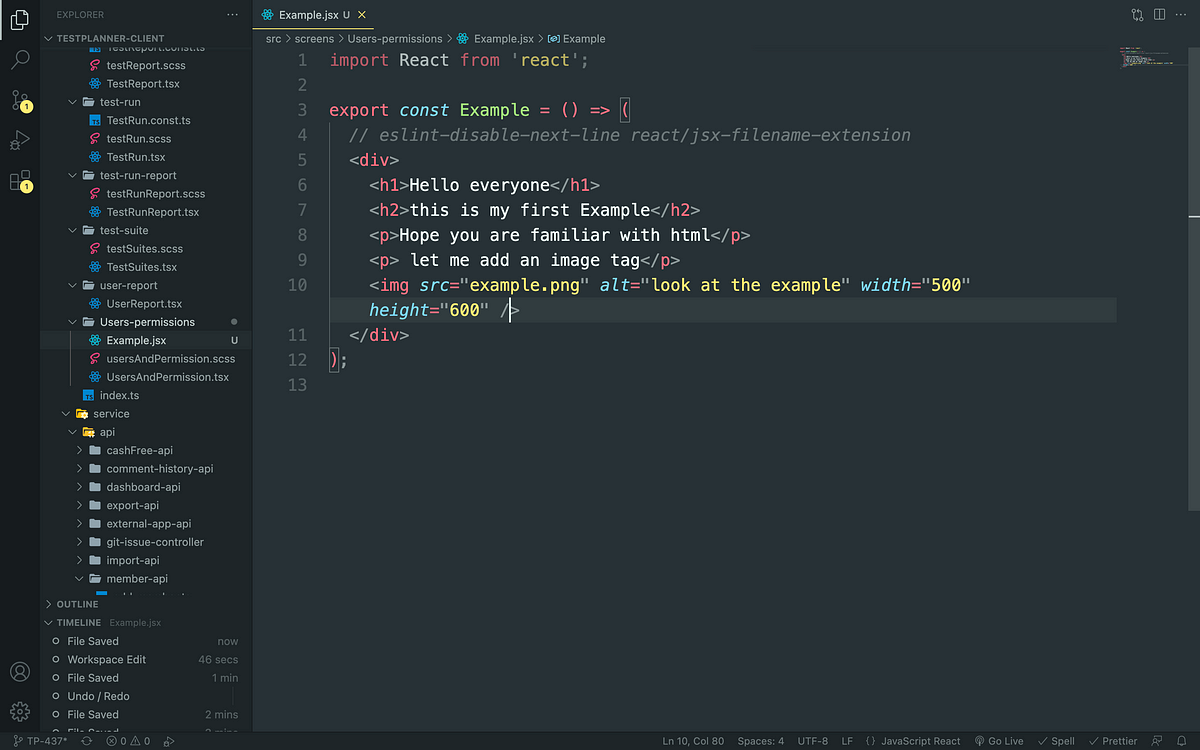
So starting this article, I think that everyone has prior knowledge of react and is quite familiar with function and class components. So what is react? the answer is, React is a javascript library that is used to build complex user interfaces, you all will be thinking that how this definition is very simple and React is just a javascript library, but I tell you it is, so how can we build complex user interfaces then? So for building complex user interfaces you have to install dev dependencies, react does not provide everything by itself you have to install features in it and it allows you to install and you can use it any number of times. While working on my company I have installed a multiple dependencies like ES lint, Husky, React Date Picker, React Mentions, React Debounce Input, React Charts, and most important the material UI, it’s very very important for a front-end developer if you want to build interactive UI with minimum efforts. The most essential thing which React’s provides us to write code in JSX ( javascript extension) what does it mean? it means you can write Java script with html, You all will be thinking that how it is possible, I was also amazed when I get to know this. let me show you an example:-

so by looking at this example hope you understood.
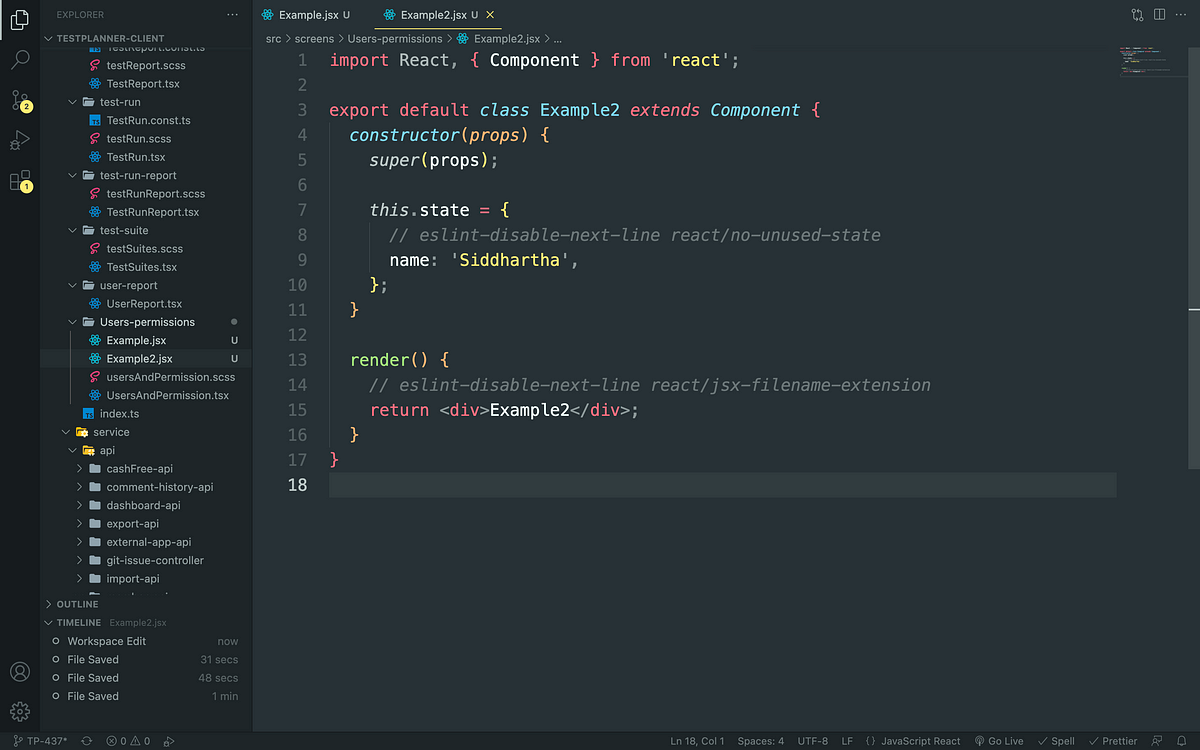
Now, I would like to tell you about class components, In react we have two types of components first one in class and the second one is function components, the class components are very use full as it provides us a certain feature like State Management, React side effects, Render methods. I should give you an example for this,

here By looking at this example, we have a class component, In that we have a state whose value is “Siddhartha” and a render method, so what is this render method, everything you want to show on the screen you have to place in this render method. I will also show you how we can change the value of this state with a setter method

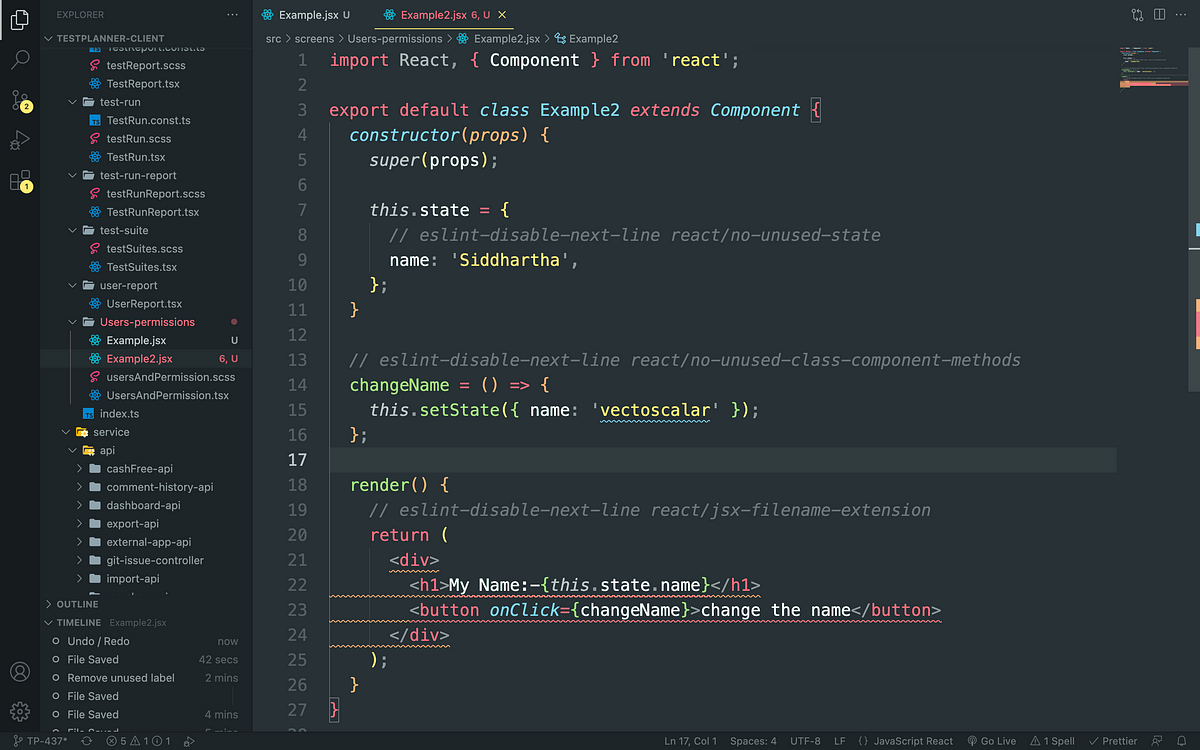
So in this example, I have changed the value of a state variable with a set state method.
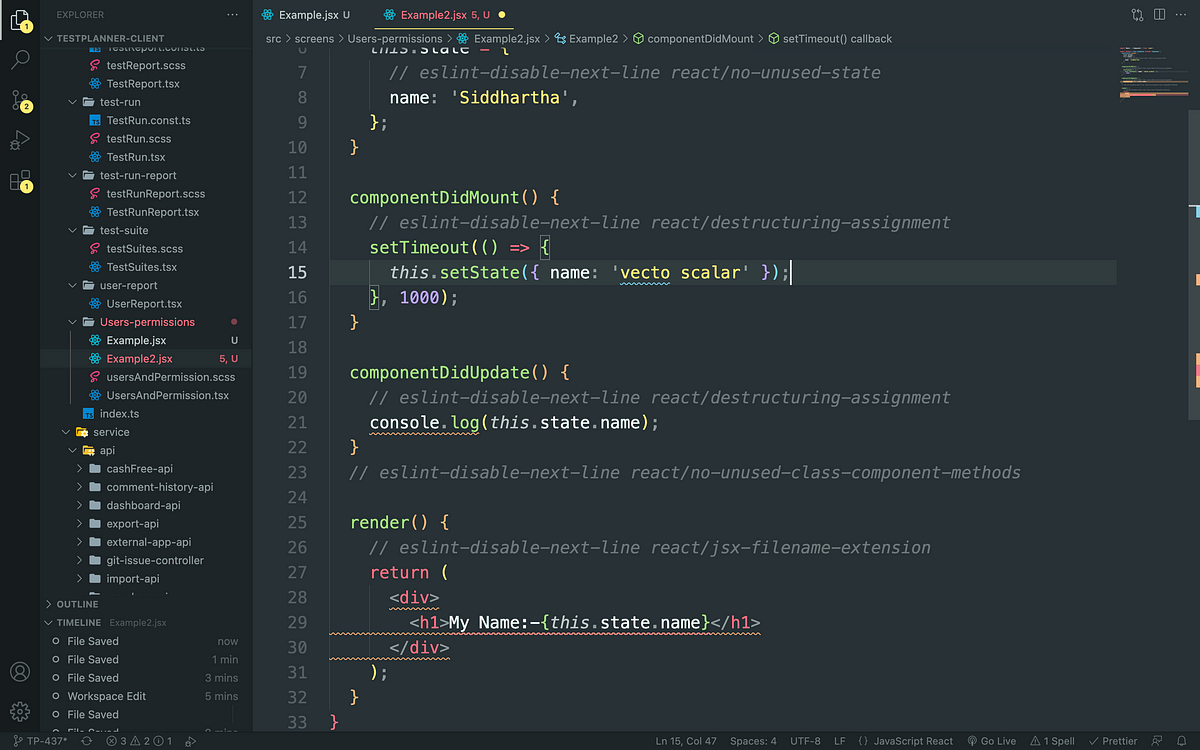
Now it’s time to introduce React Life cycle methods to you, the class components provide us with three life cycle methods first one is Component Did Mount, second is Component Did Update, and third is Component Did Unmount, with the help of these methods we render the UI according to our use, let me explain you one by one.
In component did mount, this method gets called when anything render’s on the screen, it’s an invoking function when anything renders it automatically get’s called.

so when the render method, renders the JSX on the screen. after rendering, the component did mount automatically get’s called and executes what’s inside it. here we have a console statement, so it will print the name to the console.
The Second method is component did update, This method gets called automatically when there is a change in a state, so by looking at this example when the render method render’s the JSX, Component did mount gets called and in this, we have a setter method which change’s the current state to a new state and when new state gets changed component did update gets called and we have a console statement which got print in the console.

The Third Method is Component Did Unmount, In this method we actually remove the element from the document object model, We can do this by permanently removing the element or by conditionally rendering, so when anything gets removed from the Virtual Dom (document object model), the component did unmount() method gets called, I will show you one example,

In the Above Example, When we click on a button the state get’s changed and the <h1> tag gets unmounted, and automatically component will unmount get’s called.
The Need Of Hooks in react,
1. By using these life cycle methods of react, the code becomes bit complex as we have to write the same code in more than one method, so the react developers find a way of solving this by introducing hooks to react.
We have many hooks in React like useRef, useMemo, useCallback, useReducer, and useContext but we mostly use is useState and useEffect. The useState method is the same as the state method in class component only the way of writing it gets different, I will show you by example

so this is the way we change the state using state hook.
The useEffect Hook in react, this hook is a combination of component did mount, the component did update and the component will unmount, it performs all the functions in a combined form only we have to set some condition’s to it, let me show you by example

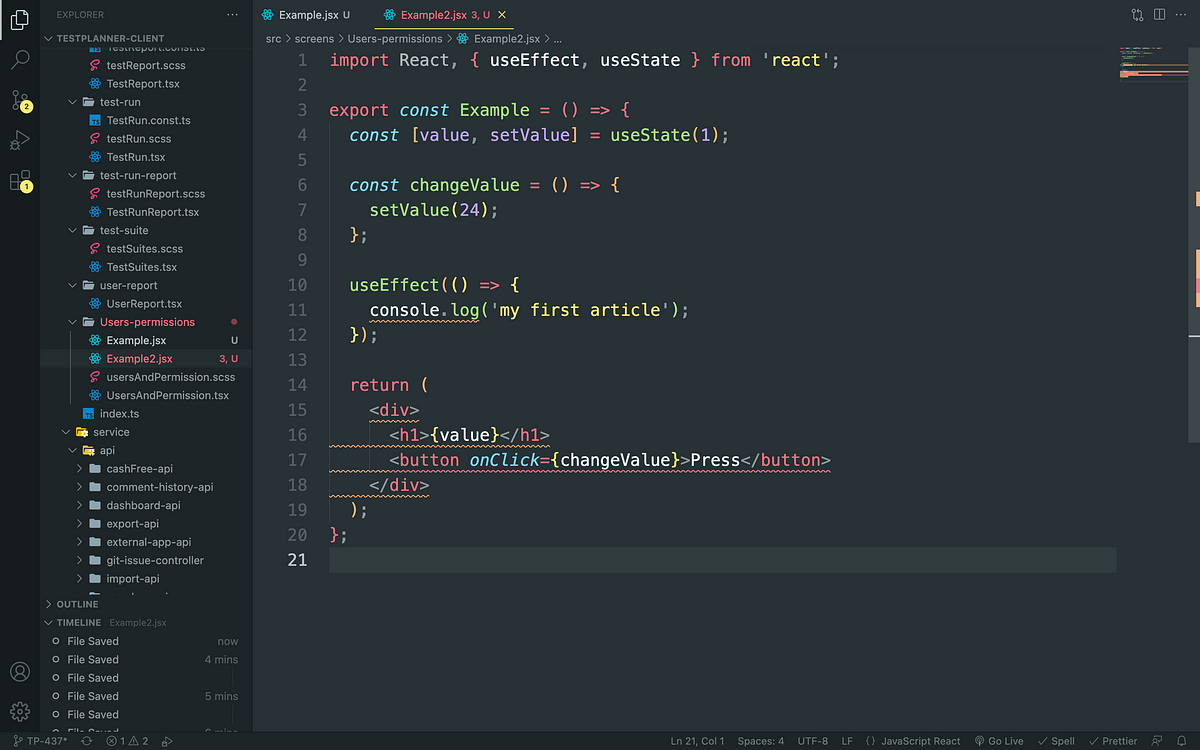
here, In this hook, we have three things which I would like to tell you, we have three ways to use this hook. the first way is to use this hook with no dependency, in the above example, we have used it, by using this way as many times as the components get render, the useEffect function gets called, and if any state or prop changes, this function get called.
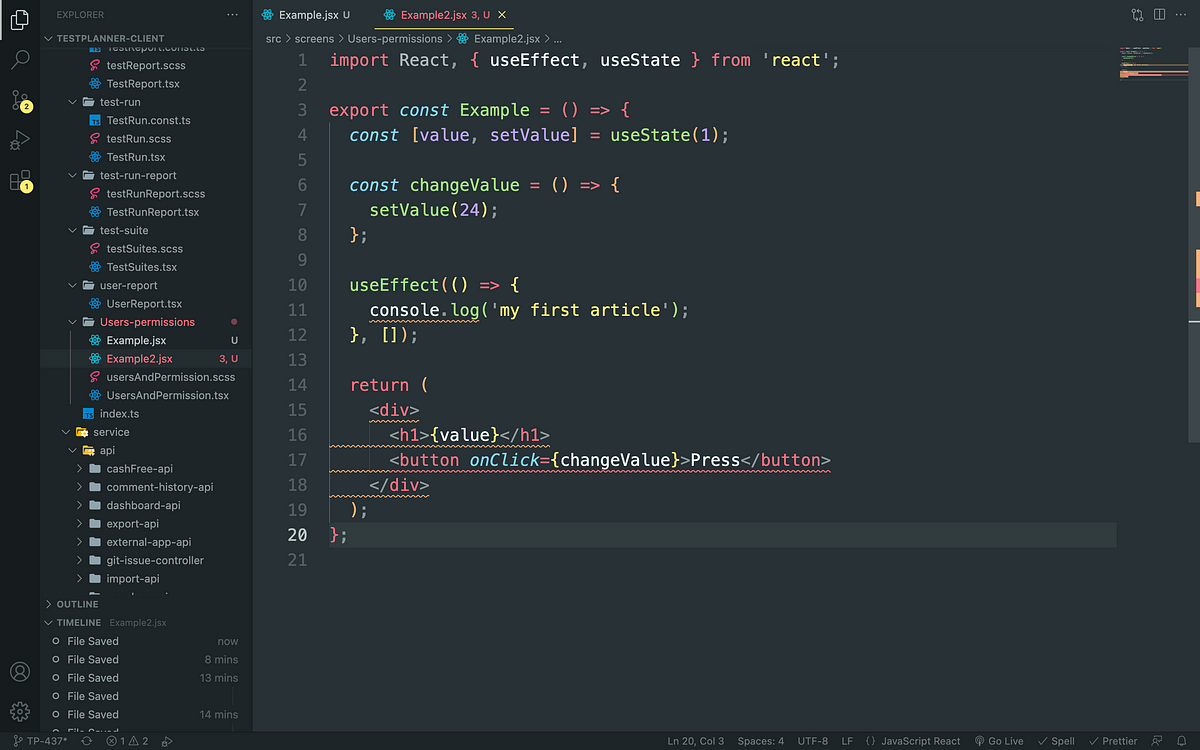
The second way to use this function is with empty dependency, If you want to run this function only once at an initial render, write useEffect with empty dependency, let me show you an example.

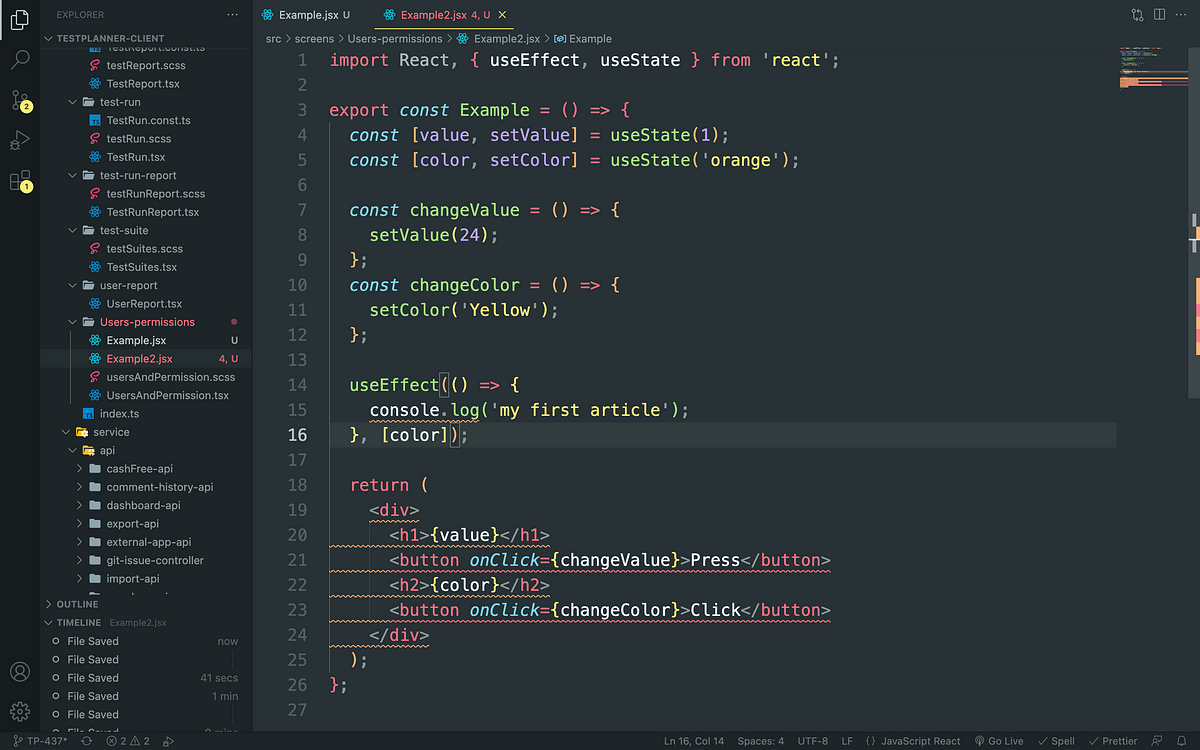
the third way to use this function is with some dependency, by this way the function gets called on the initial render and also anytime when that particular state gets changed. let me show you with example

So these are the life cycle methods in react, In class component we use componentDidMount(), componentDidUpdate(), and componentWillUnMount() and in function Component we use useEffect.
So this is it, Thank you for giving me a chance to share my knowledge and please ignore the orange bottom border in JSX, it’s because of ES lint,(no error in this code) you can also use this code to practice.
