
Apart from API load testing in JMeter we can also record script and apply load on that script for further testing.
We can do this task in two parts —
- Record Script Using BlazeMeter.
- Import recorded script into JMeter and apply load on it.
Record Script using BlazeMeter
First of all we have to install BlazeMeter extension in our browser by tapping on this link and click on ‘Add to Chrome’ button. At the top right side corner of your browser an extension icon appears and inside it if you see an icon with Capital B in it then BlazeMeter extesnion is successfully added in your browser, pin it on right side of search bar by tapping on pin icon. It should look something like this —

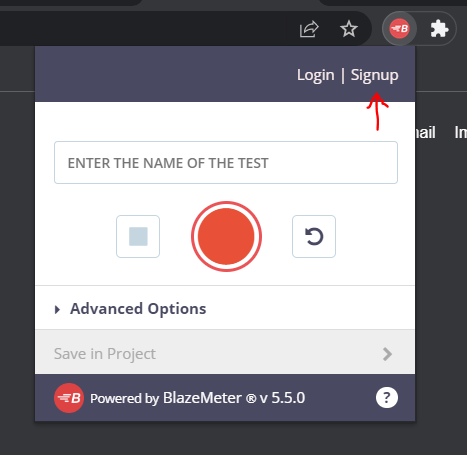
After extension is successfully added you have to create an account by clicking on Sign Up button. This will redirect you to the official site of the BlazeMeter where you can register yourself with your email.

Steps to record Script —
After registering, by entering the test name(you can give name of your choice) you can start recording the script by clicking on the Start Recording button, red and in shape of circle.

Now open the web application URL and perform web actions which you want to record.
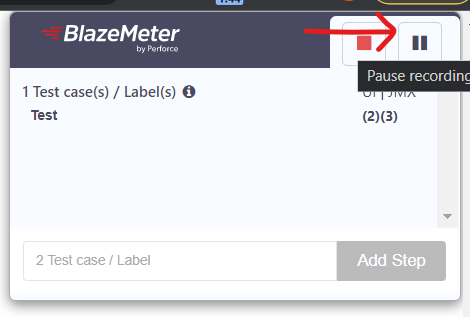
You can also pause/resume your recording by clicking on pause/resume recording button.

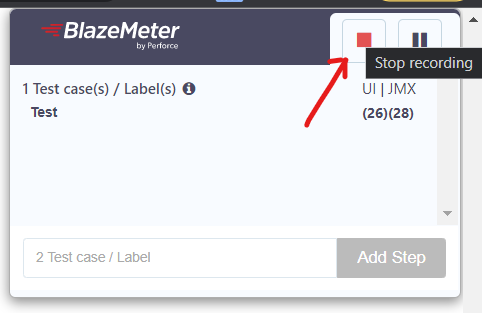
After you finish recording, you can tap of Stop recording button.

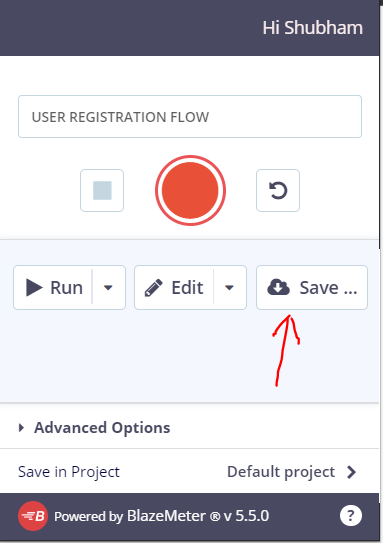
As soon as you stop recording, BlazeMeter icon starts blinking and save button appears.

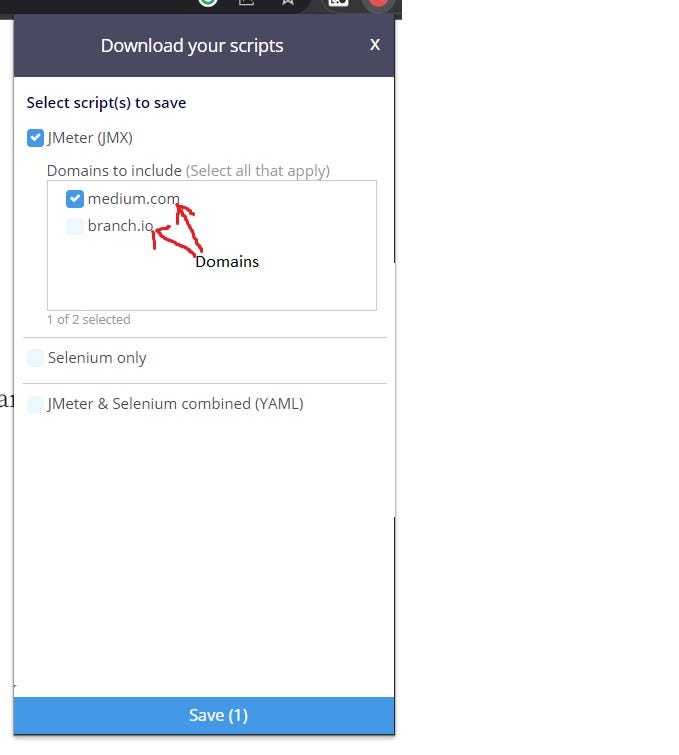
Now click on Save button and select script type to JMeter(JMX), you can also select the domains which you want to include into the JMX file.

After Selecting domains, the Save button enables and by click on that JMX file will be downloaded.
Import recorded script into JMeter and apply Load on it
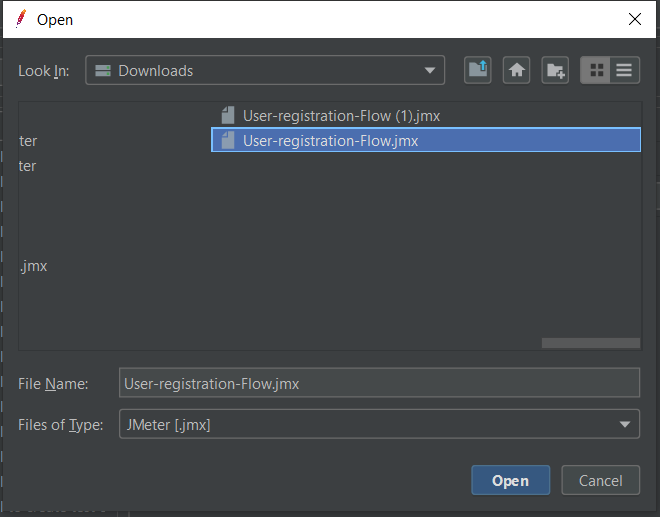
To import the downloaded JMX file into JMeter , open your JMeter go to File → Open and locate your downloaded file and select it. Finally click on Open button to open file into JMeter.

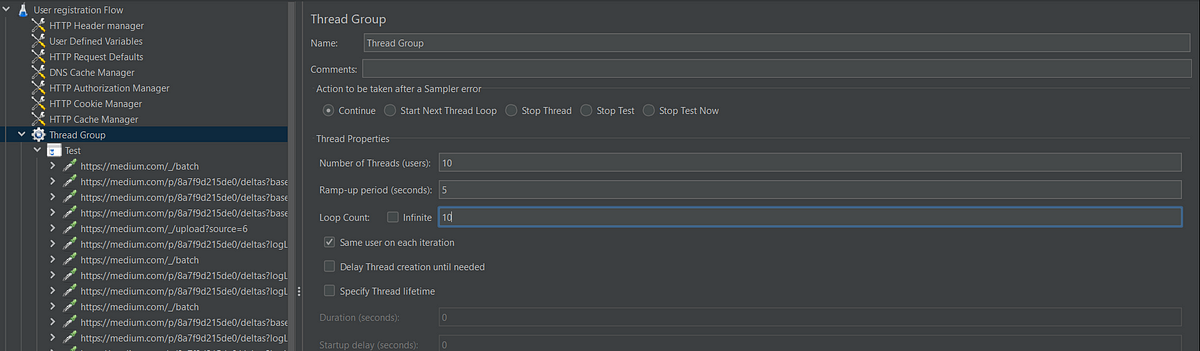
Now we can simply apply load on that script by tapping on Thread Group —

Finally you can press on Run button and see the behavior of recorded script in the listeners (View Result Tree and Aggregate Report).
