
Introduction
JavaScript is a versatile and flexible programming language, and one of its most powerful features is its ability to work with objects. Objects are used to store and manipulate data, and they provide a way to organize and structure code in a logical and efficient way. In this article, we’ll explore JavaScript objects in depth, including how to create them, access their properties and methods, and use them in practical applications.
Creating Objects
In JavaScript, objects can be created using two different syntaxes: object literal notation and constructor notation.
Object Literal Notation:
Object literal notation is the simplest and most common way to create an object in JavaScript. To create an object using object literal notation, simply enclose the object’s properties and values in curly braces, like this:

In this example, we’ve created an object called person with three properties: name, age, and occupation. Each property is assigned a value using a colon (:), and the properties are separated by commas.
Constructor Notation:
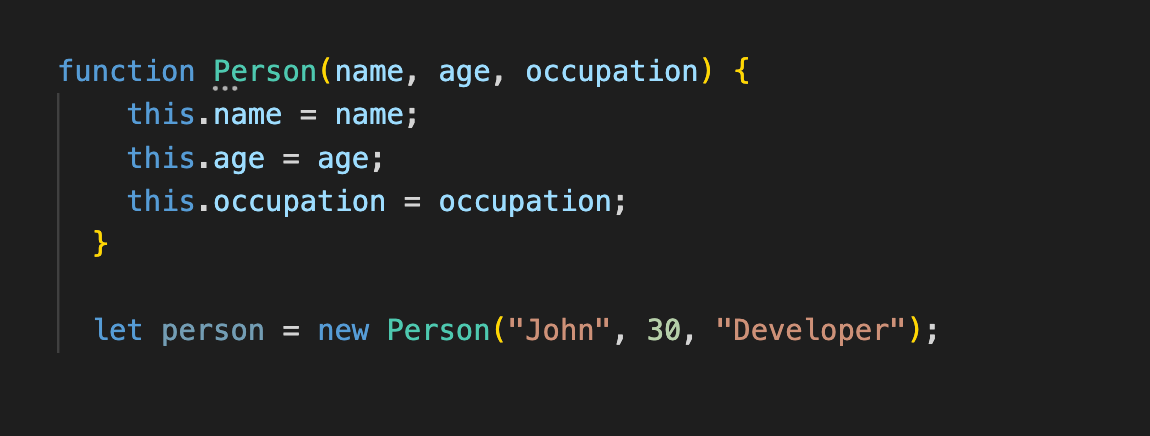
Constructor notation involves using the Object() constructor function to create an object. To create an object using constructor notation, we first define a function that serves as the object’s constructor, and then call that function using the new keyword, like this:

In this example, we’ve defined a constructor function called Person that takes three parameters (name, age, and occupation). Inside the function, we use the this keyword to assign each parameter value to a property of the newly-created object. Finally, we create a new object called person using the new keyword and passing in the necessary arguments to the constructor function.
Accessing Properties and Methods
Once an object has been created, we can access its properties and methods using dot notation or bracket notation.
Dot Notation:
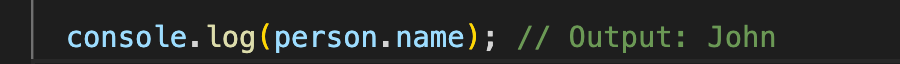
To access an object’s property using dot notation, we simply write the object name followed by a dot (.) and then the property name, like this:

In this example, we’re accessing the name property of the person object using dot notation and logging its value to the console.
Bracket Notation:
To access an object’s property using bracket notation, we write the object name followed by square brackets ([]) containing the property name as a string, like this:

In this example, we’re accessing the age property of the person object using bracket notation and logging its value to the console.
Methods:
In addition to properties, objects can also contain methods, which are functions that are associated with the object. To call a method of an object, we use dot notation and include any necessary arguments in parentheses, like this:

In this example, we’ve added a sayHello method to the person object that logs a message to the console using the this keyword to refer to the object’s name property.
Practical Applications
JavaScript objects are incredibly versatile and can be used in a wide
In addition to properties, JavaScript objects can also contain methods, which are functions that are associated with the object. Here are some of the most common methods used with JavaScript objects:
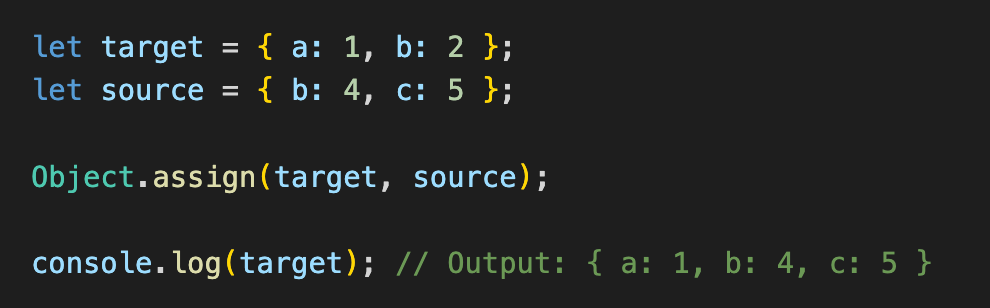
Object.assign(): This method is used to copy the values of all enumerable properties from one or more source objects to a target object. Here’s an example:

In this example, we’re using Object.assign() to copy the properties from the source object to the target object. Note that if a property exists in both the source and target objects, the value from the source object will overwrite the value in the target object.
Object.keys(): This method returns an array of a given object’s own enumerable property names. Here’s an example:

In this example, we’re using Object.keys() to get an array of the property names of the person object.
Object.values(): This method returns an array of a given object’s own enumerable property values. Here’s an example:

In this example, we’re using Object.values() to get an array of the property values of the person object.
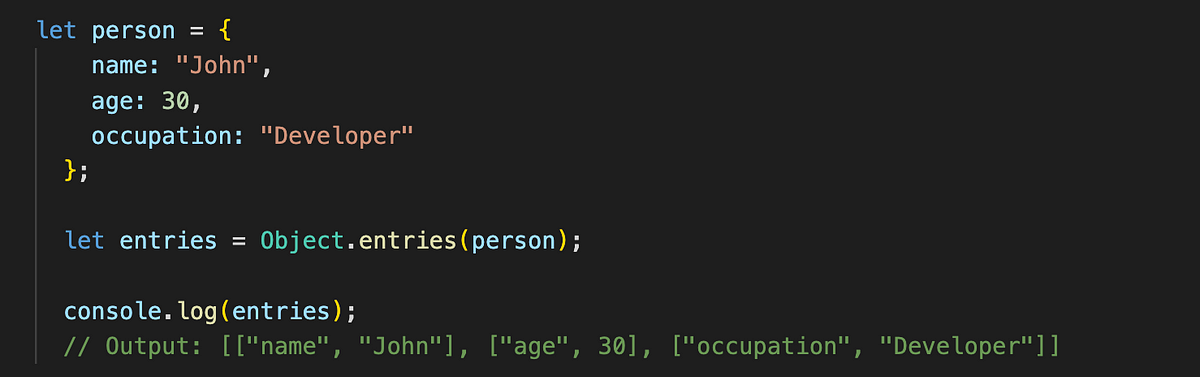
Object.entries(): This method returns an array of a given object’s own enumerable property key-value pairs. Here’s an example:

In this example, we’re using Object.entries() to get an array of the property key-value pairs of the person object.
Object.freeze(): This method freezes an object, preventing new properties from being added to it, existing properties from being removed or changed, and preventing the prototype from being modified. Here’s an example:

In this example, we’re using Object.freeze() to freeze the person object. We then attempt to change the value of the age property and add a new property called newProperty. However, since the object is frozen, neither of these actions has any effect. The person object remains unchanged.
Conclusion
JavaScript objects are a fundamental part of the language, and understanding how to create and work with them is essential for any JavaScript developer. By using the methods outlined in this article, you can manipulate and organize your data in powerful and efficient ways, making your code more readable and maintainable.
