I have recently upgraded my Android application to API level to 31 (Android 12). I had to deal with some issues while migrating the Android app to API level 31 (Android 12).

Currently, my project pointing to 30 (Android 11).
> How to migrate the Android app to API level 31 (Android 12):-
Step 1) Update targetSdkVersion and compileSdkVersion
In order to update the target level upgrade targetSdkVersion and compileSdkVersion in app/build.gradle
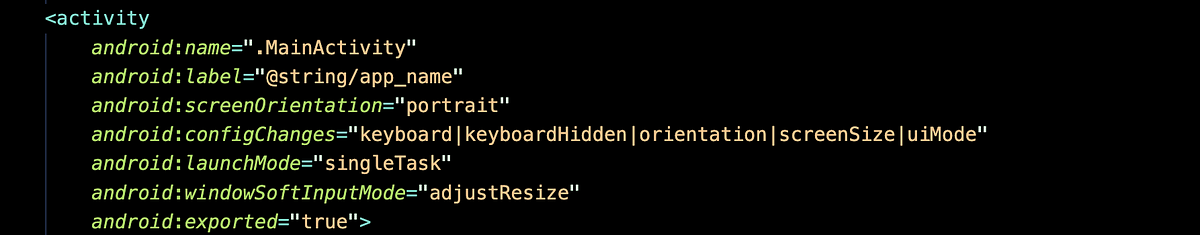
Step2) Add android:exported in android/app/src/main/AndroidManifest.xml
Add android:exported="true/false" attribute in <activity>...</activity>, <service>…</service>, <receiver>…</receiver> and <provider>…</provider> like:

When to use true and false :-
Whether the broadcast receiver can receive messages from non-system sources outside its application — “true” if it can, and “false” if not. If “false“, the only messages the broadcast receiver can receive are those sent by the system, components of the same application, or applications with the same user ID.
If unspecified, the default value depends on whether the broadcast receiver contains intent filters. If the receiver contains at least one intent filter, then the default value is “true“. Otherwise, the default value is “false“.
In Short:-
WE NEED TO SET EXPORTED AS TRUE IF ANY COMPONENTS NEED TO BE ACCESSIBLE FROM OUTSIDE OF OUR APP (EITHER BY OS OR OTHER APPS).
NOTE: If we don’t add android:exported=”true/false”. App will not run
Step 3) Update<uses-permissions /> and Libraries:-
You must have to update some user permission in android/app/src/main/AndroidManifest.xml. Consider official documentation for permission upgradation.
Step 4) Sync and run the application:-
Sync your application in android studio and try to run the application. It will run successfully.
If you face a problem running the application due to some other libraries then try upgrading the library to the latest version which supports the API level 31 (Android 12).
- > Still having problems in running the application:-
- Open
android/app/src/main/AndroidManifest.xmlthe file in Android Studio. - Open
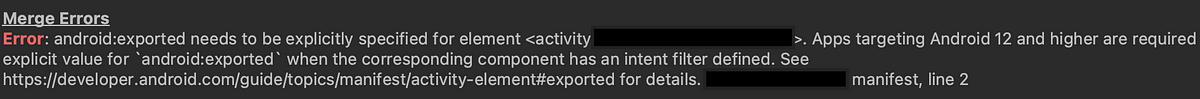
Merged Manifestwhich will show the error in the errors section if there is any.

3. Find the errors in Merged Manifest and make the changes

4. Open AndroidManifest.xml from Merged Manifest of different libraries which gives the android:exported error and add the android:exported="true/false" attribute.
5. Patch the library using the below commands:
Supposing you have mylib.aar in your current directory, try the following: $ unzip myLib.aar -d tempFolder # or other extracting tool # Change whatever you need $ jar cvf myNewLib.aar -C tempFolder/ .6. Sync and run the application.
